MEI to VexFlow is a JavaScript library used to render music notation encoded according to the Music Encoding Initiative (MEI) format. MEI is a community-driven effort to create a commonly-accepted, digital, symbolic representation of music notation documents, while keeping in mind the needs of textual scholars and the Digital Humanities.
The three-month project supported by Google Summer of Code is at its mid-term milestone, and on this occasion it’s worth to have a look what has been achieved and what is coming up for the rest of the project.
During our first month and a half, I’ve been busy revising the existing code and adding new features. The main objective was extending the repertoire and the range of MEI features that MEI to VexFlow can support. In order to achieve that, I first focused on improving the handling of “lines” such as slurs, ties and hairpins. This work is very much an under-the-hood improvement, but it is important, because it paves the way for dealing with the quite common phenomenon of hairpins and slurs that do not begin and end precisely with a note on the staff.

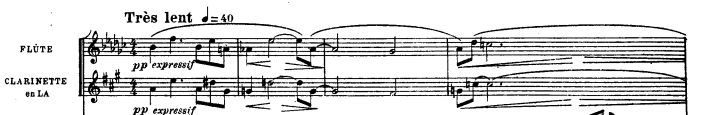
Figure 1: First four measures from Introduction and Allegro by Maurice Ravel, flute and clarinet parts only (scan)
MEI provides two ways of describing where a line begins and where it ends. The most straightforward way is to specify that a crescendo, for instance, ‘starts at note one in measure two and ends at note two in measure two’, as in the example below:
On the other hand there are instances when the line doesn’t exactly correspond to the start of notes. For these cases MEI allows the encoder to specify two points in time expressed as beats. For example the diminuendo in the second bar of the Ravel example (Figure 1) starts roughly on the third beat, hence one can describe it as a ‘diminuendo starting at beat three and ending at beat “five”—that is at the very end of the measure’. Or indeed, in the fourth measure the crescendo ‘starts at beat one and ends at beat three’.
I’ve made MEI to VexFlow capable of dealing with such encodings, in other words, it is now possible to display lines that are described with beats in the MEI file. Although, VexFlow is only capable of drawing lines that start and end with a note, so my solution was to find the closest notes of two given beats and to draw the lines as if they were attached to such notes. This is a very important step towards more advanced support for these objects. In the future it will be possible to render the lines between the correct locations by calculating offsets from the closest notes.

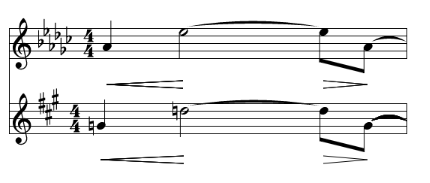
Figure 2: Second measure from Introduction and Allegro by Maurice Ravel, flute and clarinet part only (as rendered by MEI to VexFlow) MEI to VexFlow draws displays the diminuendo, even though it’s starting at the notehead of the third note in the measure.
Several other features have been introduced. Now it’s possible to display changing time signature, meter or clef. For instance, in the harp part of the Sonata for Flute Viola and Harp by Debussy all three occur at once:
System breaks are also now supported (Figure 4), and staff connectors are now rendered on the left of each system. Different staff connectors are supported in order to render different symbols connecting different groups of staves (for example, a brace for the piano right left hand, or a bracket for a group of instruments in an orchestral score).
These are important steps towards the usability of the scores in real-life use cases such as performance or practice.
For more information about the project, visit our project page and to see MEI to VexFlow in action (scores rendered directly in your browser) try out the demo page!
In our next milestone we are turning our attention towards variant handling. Historical musical pieces make their way to us through multiple documents and it often happens that multiple sources introduce differences and variants in the music. We are designing a sample web application that will be able to display 15–16th century music and provide a dynamic mechanism for the user to select which variant they want to see.
To achieve this, we are adding new parsing interface to MEI to VexFlow in order to expose the set of variants encoded in the input file. A web application will be able to display this information to the user and allow them to make their choices before rendering, and to see multiple variants at the same time.



